VSCode のフォントカラーにこだわった結果、自作テーマを作成しました。
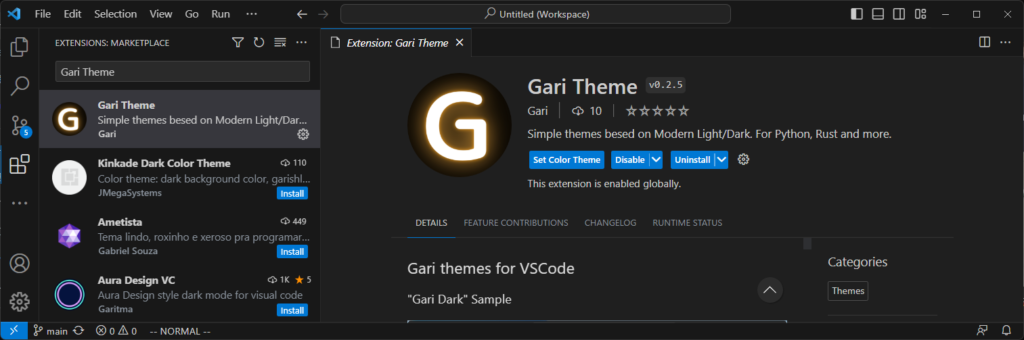
Marketplace で “gari theme” と検索すると出てくるので、良かったら使ってみてください。
簡単にどんなテーマか紹介します。
目次
自作テーマ Gari Theme
コンセプト
VSCode の Dark Modern / Light Modern テーマをベースにしつつ、次のポイントを気にしてカラーを設計しました。
- 色の数は少なめにする
- 眼が疲れない範囲で、色調を鮮やかにする
Dark / Light 両方のテーマを作っています。
Dark の方がやや力が入っています。
ダウンロード方法
Marketplace で “Gari Theme” と検索すると探せます。

Web の Marketplace リンクも掲載しておきます。
フォント配色ルール
おおよそではありますが、フォントのカラーバリエーションには次のように指定しています。
| 対象のシンタックス | 配色 (Dark) | 配色 (Light) |
|---|---|---|
| 変数、演算子記号 | ホワイト | ブラック |
| コメント | グレーの斜体 | |
| 文字列 | グリーン | |
| キーワード | パープル | |
| 定数、ビルトイン関数・クラス | オレンジ | ブラウン |
| クラス・関数 | イエロー | オレンジ |
| 特殊変数(self など)、キーワード演算子 | ブルー | |
| パラメータ変数 | シアン | |
Dark / Light どちらのテーマも、色調の方向性は同じにしています。
それぞれのテーマで見やすいようにカラーコードそのものは調整しています。
自作テーマのディスプレイサンプル
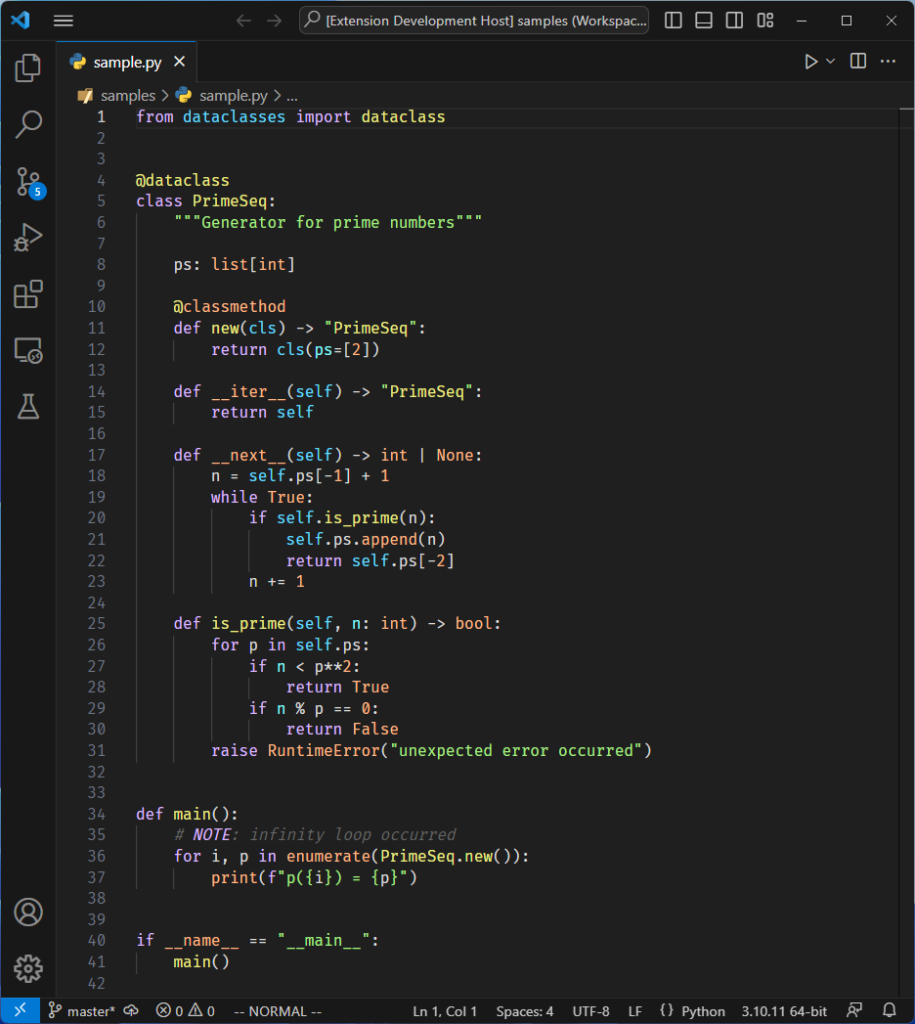
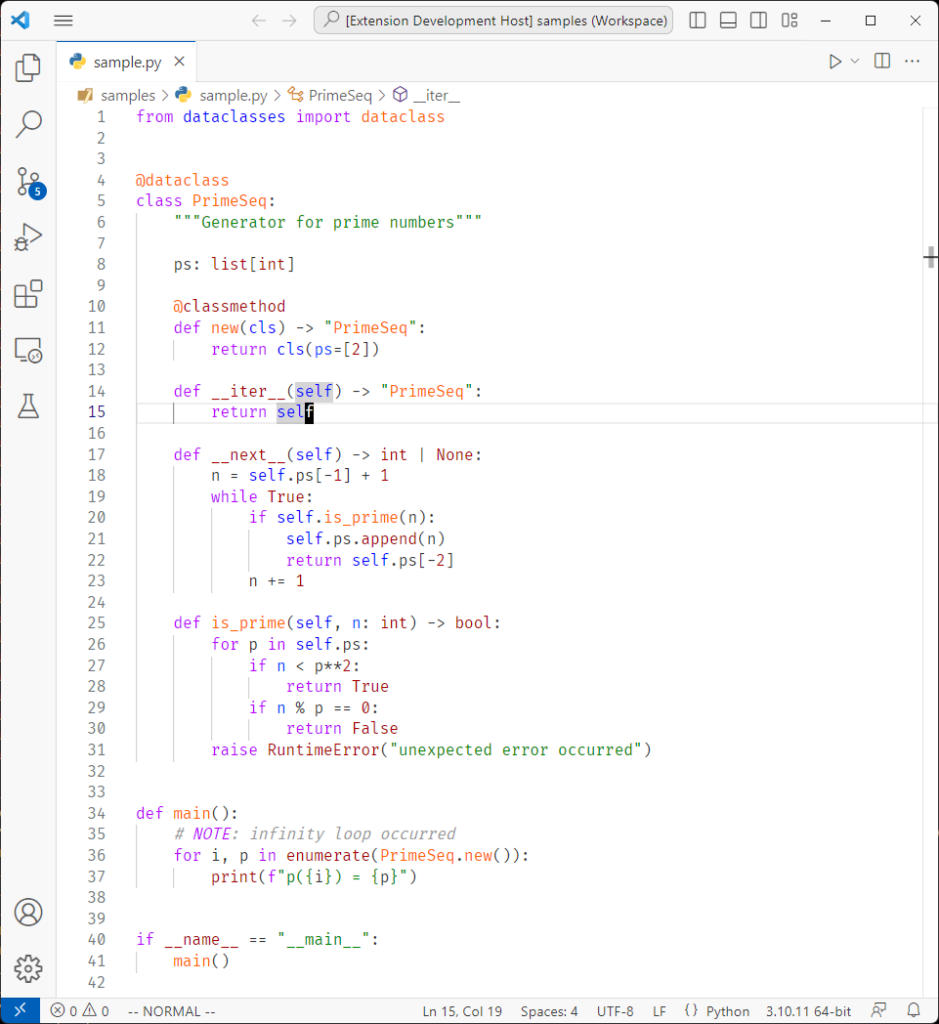
README に貼ってあるものと同じですが、ディスプレイのサンプルを紹介します。
Gari Dark

Gari Light







コメント