この記事では、”Dark Modern” テーマをベースにして、シンタックスカラーの割り当てをカスタマイズする方法を紹介します。
VSCode テーマの悩み
VSCode には多種多様なカラーテーマが作成されています。
ひとつひとつのカラーテーマはそれぞれ良いところがあるのですが、全てが自分の好みに合うようなテーマはなかなか見つけられないものです。
現在の VSCode のデフォルトテーマは “Dark Modern” です。
ワークベンチの配色はとても見やすいのですが、シンタックスのカラー割り当てが好みと合わないところがあります。(あくまで個人の好みです)
この記事は、このようなカラー割り当てをカスタマイズするための手順メモです。
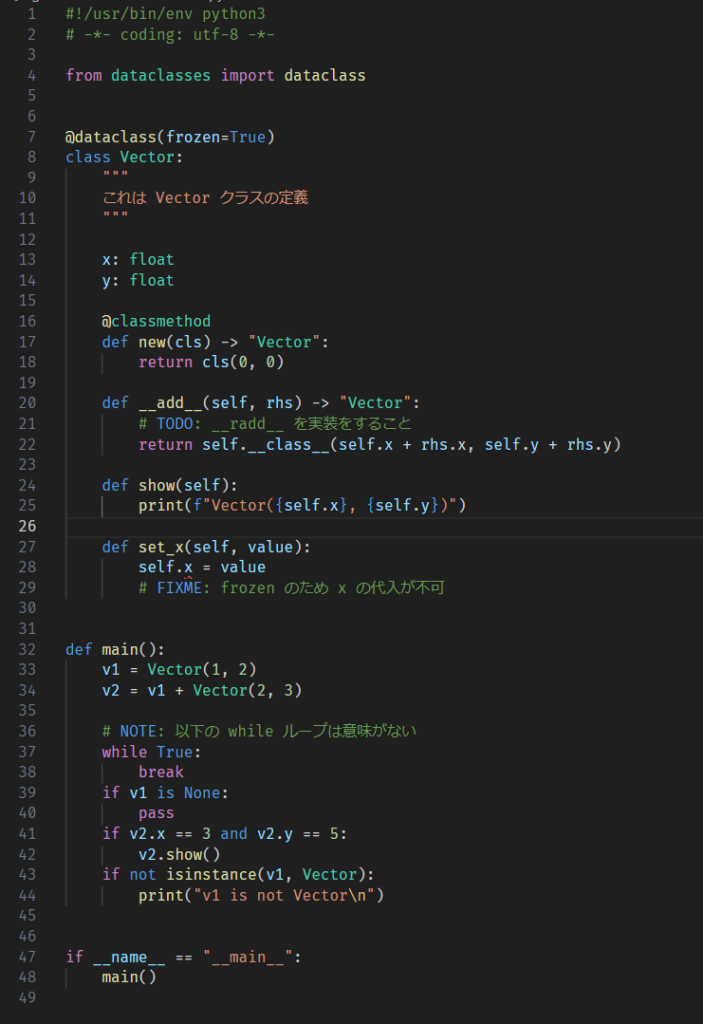
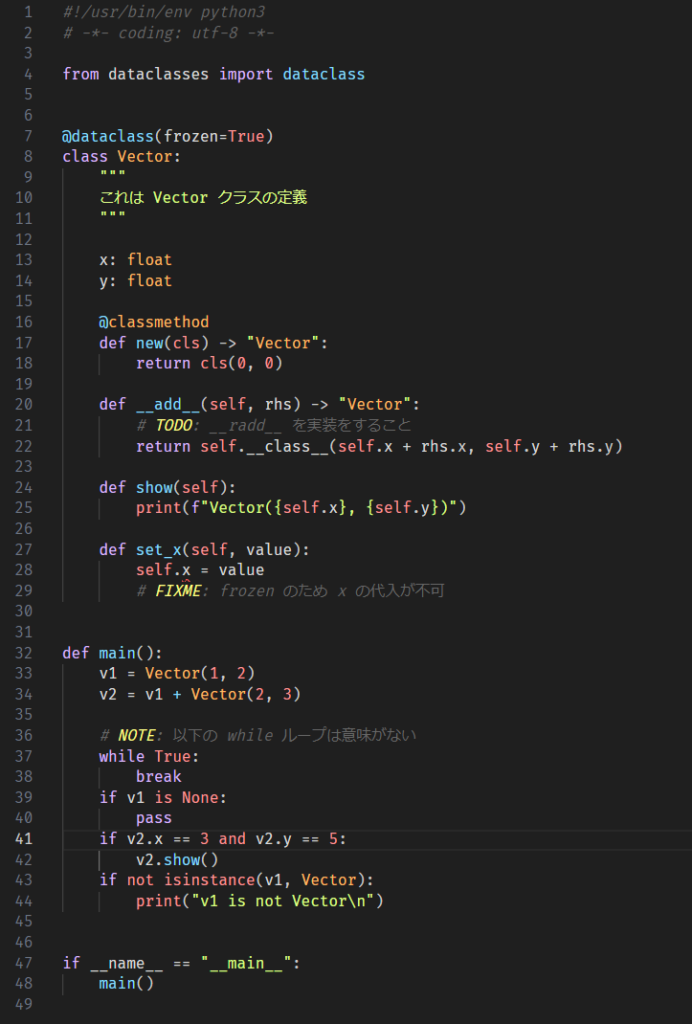
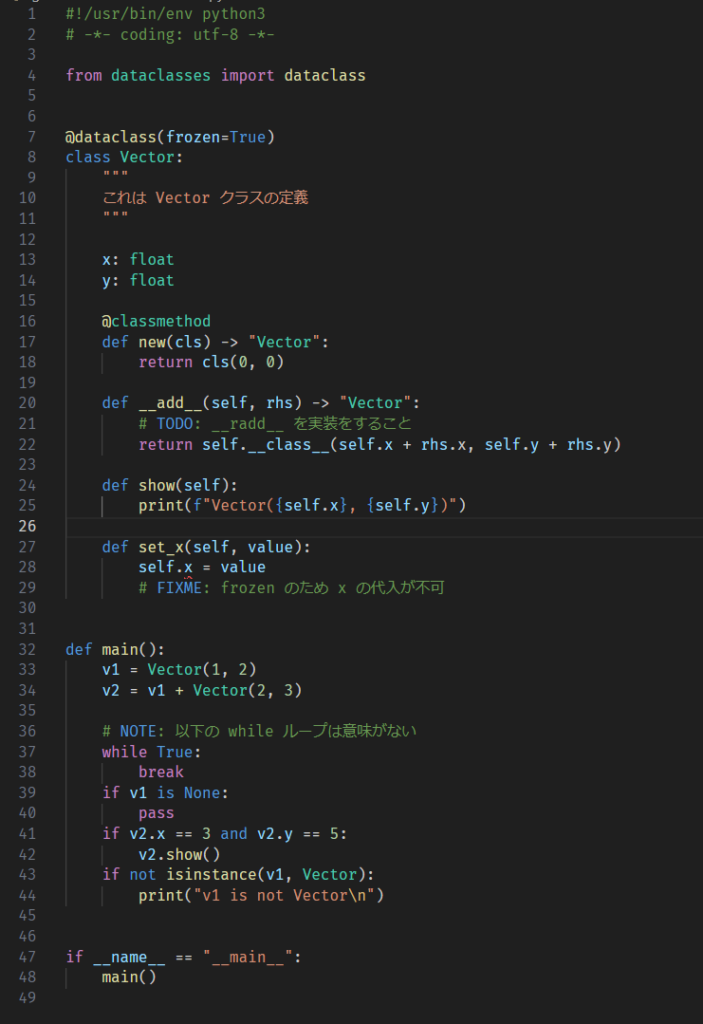
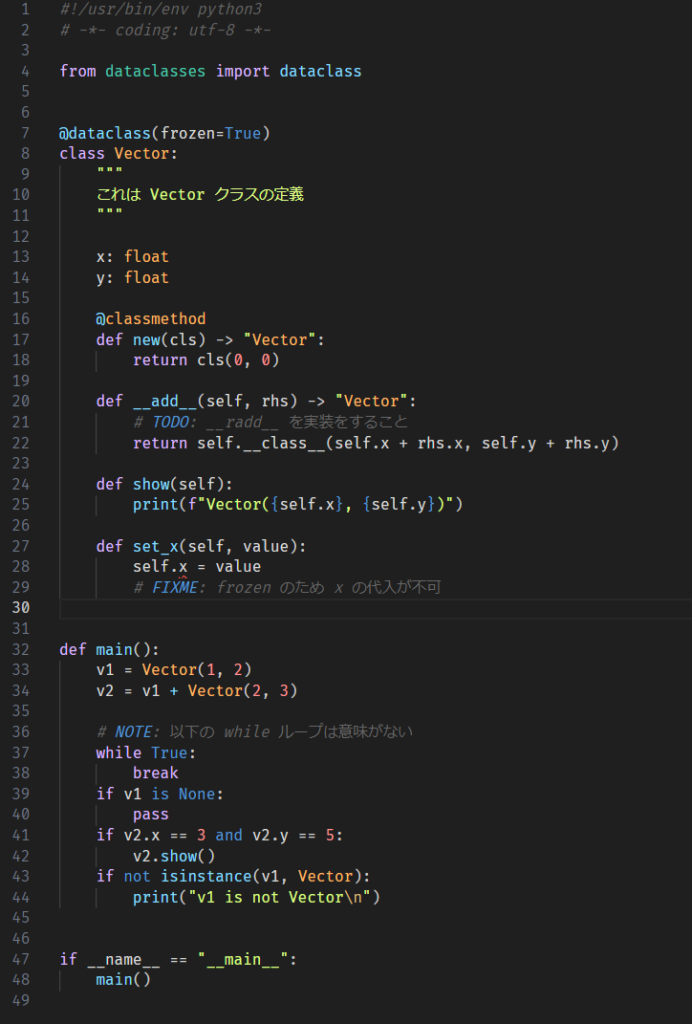
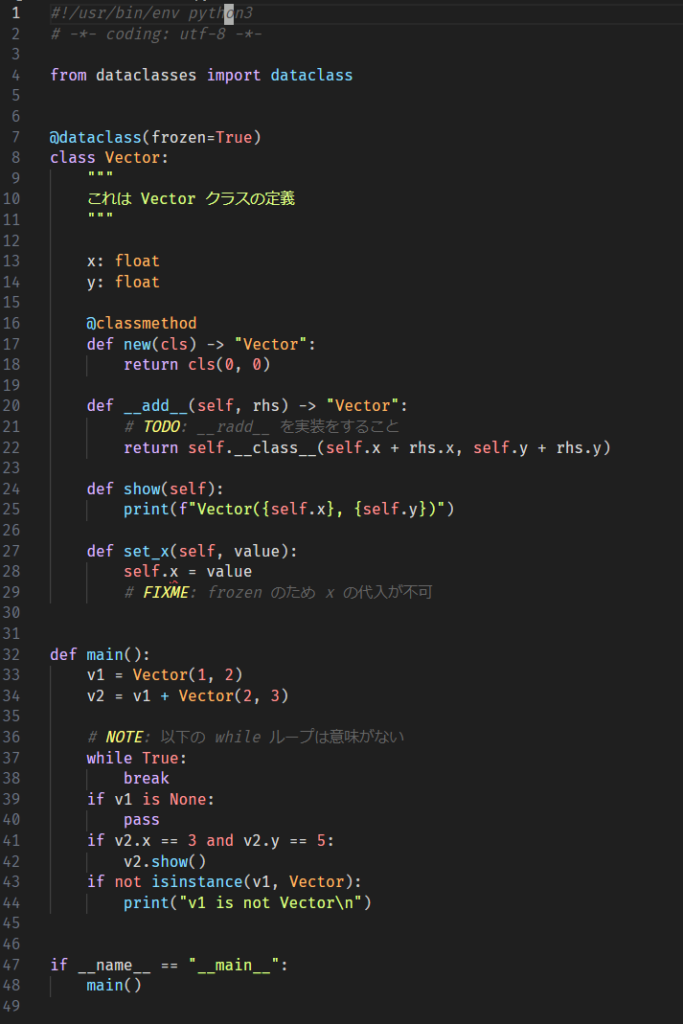
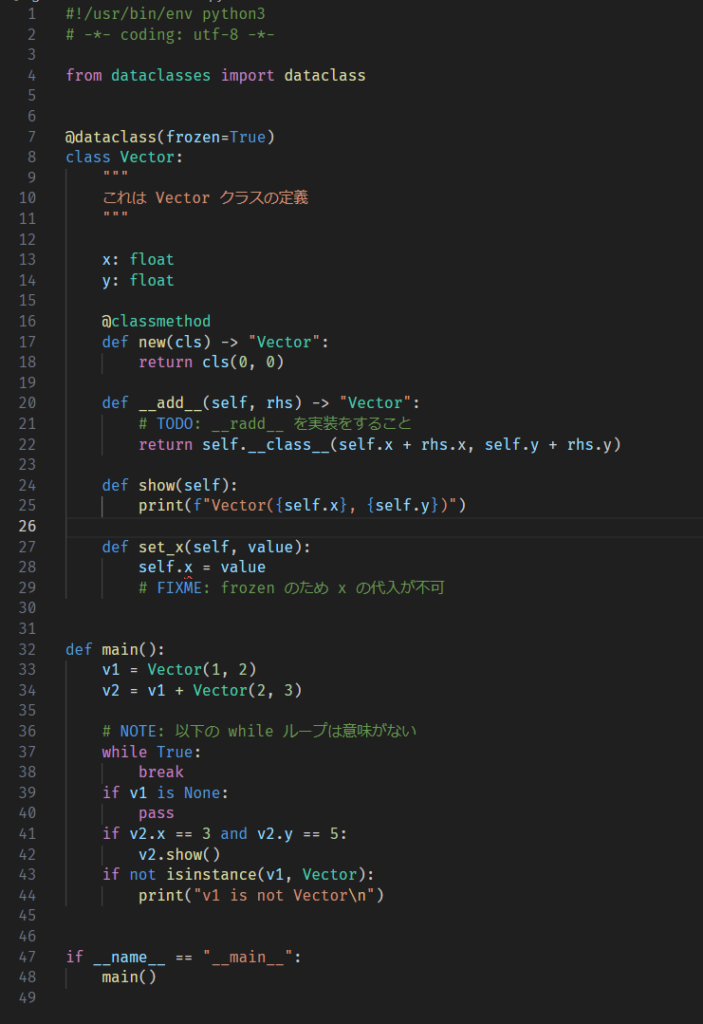
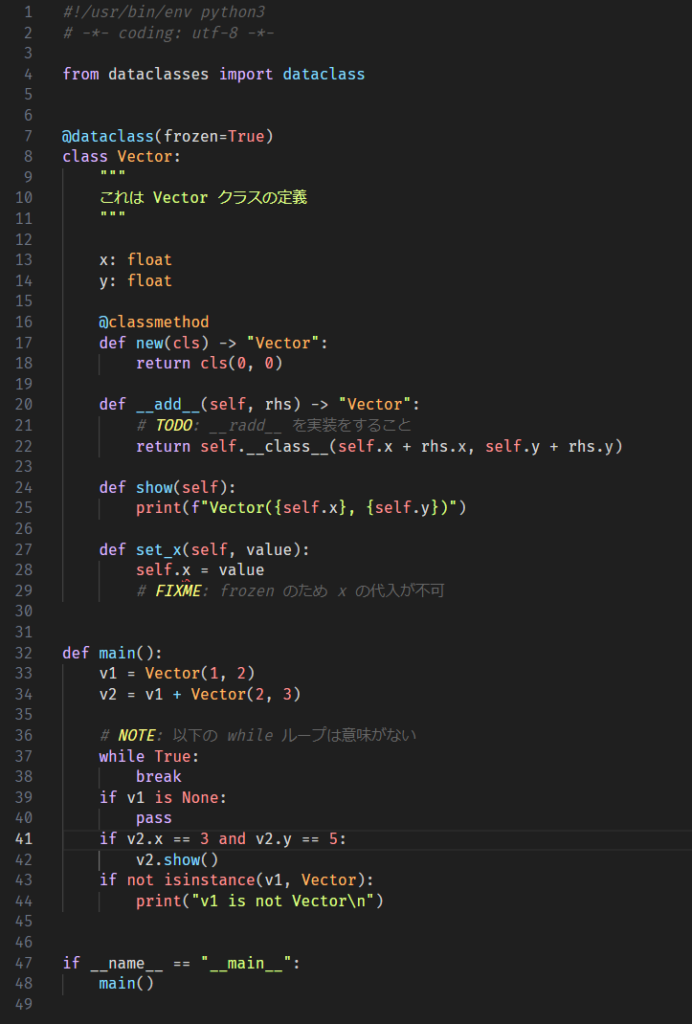
例えば、下の左のスクリーンショットが VSCode のデフォルトですが、コメントが緑色となっています。
ここはグレーにしてもう少し目立たないようにさせたいところです。
右のスクリーンショットのカラーリングになるようにカスタマイズしていきます。


シンタックスカラーの変更方法
シンタックスカラーは、VSCode の settings.json から編集することができます。
コメントカラーの編集
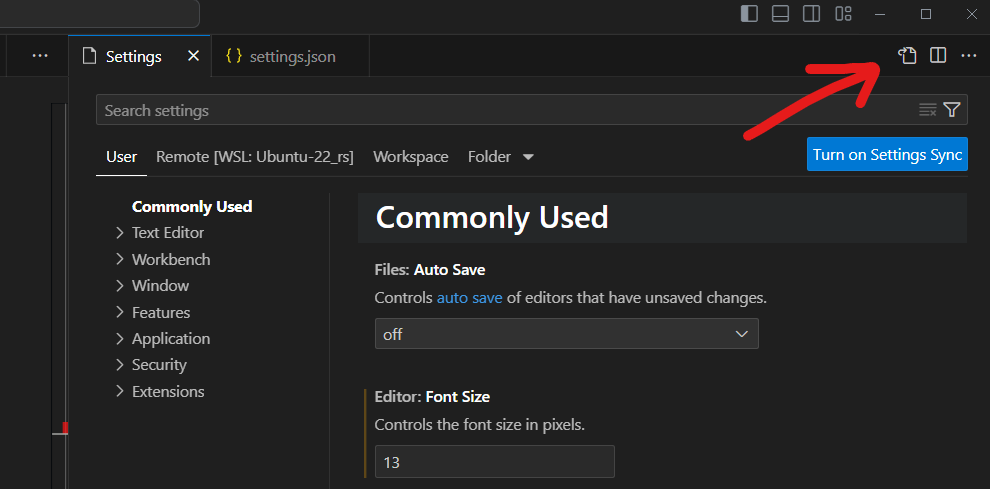
Ctrl+, で設定画面を開き、右上の “Open Settings (JSON)” アイコンをクリックすると、編集画面を開くことができます。

ここで開かれた settings.json に以下の3行を追加します。
Filename: settings.json
{
// ...(省略)...
"editor.tokenColorCustomizations": {
"comments": "#666",
},
}これは、コメントの色を 666(グレー)にしろ、という指定になります。
なお、#666 の指定は #666666 と同義です。
これは個人のこだわり次第ですが、細かい色彩まで気にしなくても、3桁で十分満足のできる調整ができます。
json を保存すると、ウインドウ上の見た目に即座に反映されます。
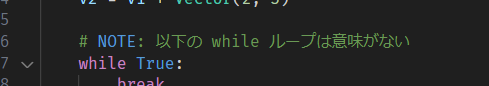
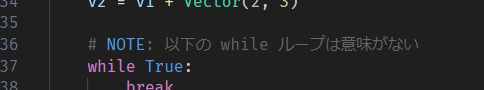
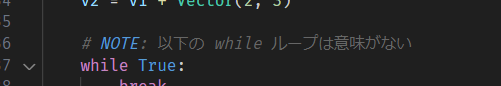
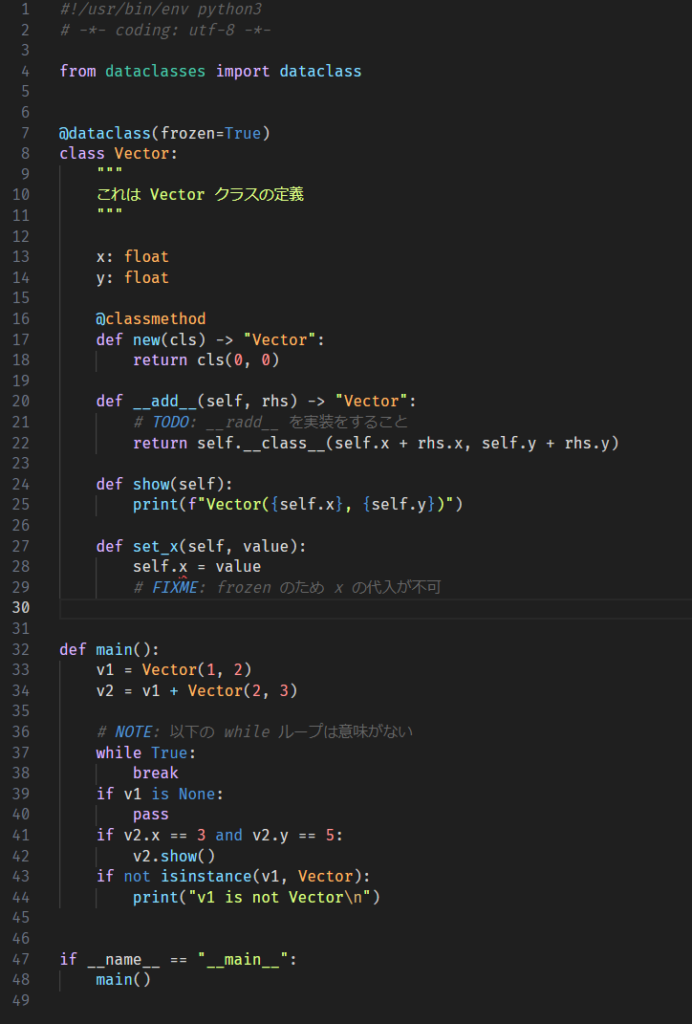
冒頭に計算した Python コードの例では、次のようにコメントが緑からグレーの色に変化しています。


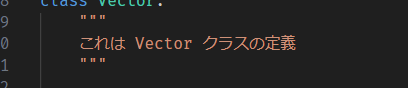
なお、comments の指定は、次のように docstring には影響を及ぼしません。

コメントスタイルの編集
なお、私はコメントを斜体にしたい派です。
その場合は、次のようにスタイルの定義を追加することができます。
Filename: settings.json
{
// ...(省略)...
"editor.tokenColorCustomizations": {
"comments": {
"foreground": "#666",
"fontStyle": "italic",
},
},
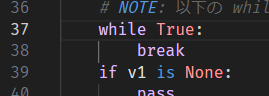
}これも即座に反映されて、コメントのスタイルが斜体に変化します。(フォントの都合で、日本語は斜体になっていないですが)

コメント以外のシンタックスをカスタマイズ
tokenColorCustomizations では、comments 含めに次のようなトークンに対するカスタマイズが可能です。
- functions
- keywords
- numbers
- strings
- types
- variables
どのトークンに該当するかはおおよそ推測できる名称なので説明は省略します。
色調はとても悩むところですが、私の環境では次のように編集しました。
Filename: settings.json
{
// ...(省略)...
"editor.tokenColorCustomizations": {
"comments": {
"foreground": "#666",
"fontStyle": "italic",
},
"functions": "#8df",
"keywords": "#dbf",
"numbers": "#f99",
"strings": "#df8",
"types": "#fb6",
"variables": "#ddd",
},
}結果、次のようなカラーリングになりました。
左が before で、右が after です。


より詳細なカラーカスタマイズ
after のカラーリングでは、functions, keywords などのトークンに対する色指定でおおよその配色を変更することができました。
しかし、いくつかのポイントで、VSCode デフォルトのカラーが残っています。
- import 句の
dataclasses - ビルトイン定数の
TrueやNone - 25行目のフォーマット文字列中における中括弧
{と} - キーワード演算子の
andやnot,is - コメント中のキーワード
TODO,FIXME,NOTE - 44行目文字列中の改行コード
\n
これらは、前述の functions などのトークン群には含まれておらず、textMateRules という定義で色指定をコントロールする必要があります。
ビルトイン定数に対するカラー指定方法
例えば、True や None に対しては、次のように定義することができます。comments や functions の定義に続いて、textMateRules を定義します。
Filename: settings.json
{
// ...(省略)...
"editor.tokenColorCustomizations": {
//...(省略)...
"textMateRules": [
{
"scope": [
"constant.language",
],
"settings": {
"foreground": "#f99",
},
},
],
},
}この指定により、ビルトイン定数の True, None の文字色が変更されました。

scope 文字列の探し方
textMateRules でカラーを指定するためには、"constant.language" などの scope の名称を解決する必要があります。
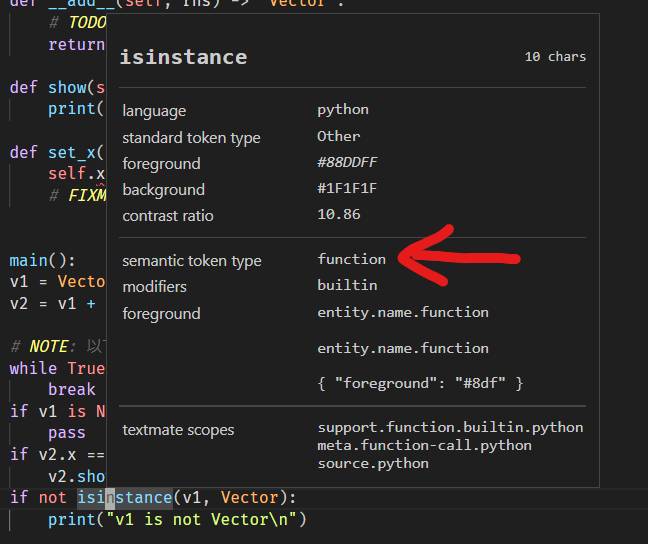
これは、Inspect Editor Tokens and Scopes という VSCode の機能を利用しつつ、トライアンドエラーで見つけることになります。
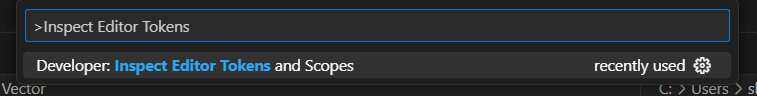
まず、Ctrl+Shift+P でコマンドパレットを開き、ここに “Inspect Editor Tokens” と入力します。

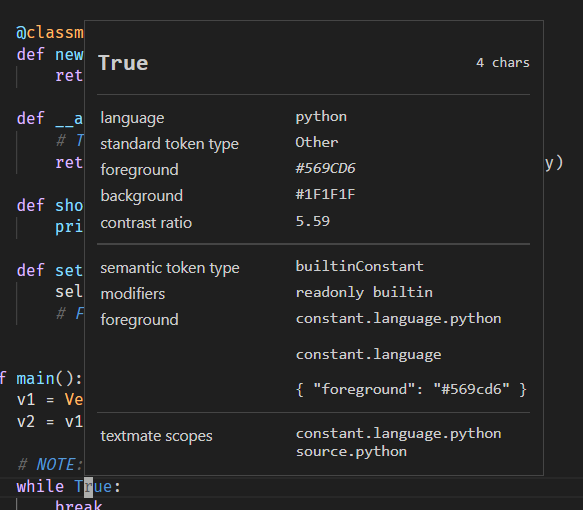
すると、コードエディターでカーソルを合わせたトークンに対して、詳細情報がポップアップするようになります。
なお、このモードを終わるときは ESC キーを押します。

ここから、次のようなことが読み取れます。
- textmate scopes の定義名は、
constant.language.pythonまたはsource.pythonである。 - 現状は
constant.languageの定義で、#569cd6のカラーが割り当てられている。(カラー指定変更前に取得したスクリーンショットです)
ここで、source.python を scope に定義したとしても、True のカラーは変更されません。
VSCode のデフォルトで constant.language が指定されており、こちらの方が優先されるためです。
True のカラーを変更するためには、constant.language または constnat.language.python の定義を scope に指定してやる必要があります。
textMateRules の定義サンプル
今回は textMateRules を次のように定義しました。
Filename: settings.json
{
// ...(省略)...
"editor.tokenColorCustomizations": {
//...(省略)...
"textMateRules": [
{
"scope": [
"entity.name.namespace",
],
"settings": {
"foreground": "#ddd",
},
},
{
"scope": [
"keyword.operator.logical.python",
"constant.language",
"variable.parameter.function.language.special",
],
"settings": {
"foreground": "#f99",
},
},
{
"scope": [
"constant.character",
"constant.character.escape",
],
"settings": {
"foreground": "#df8",
},
},
{
"scope": [
"keyword.codetag.notation",
],
"settings": {
"foreground": "#ff8",
},
},
],
},
}各トークンと scope の対応は次のようになります。
| scope | 対象のトークン |
|---|---|
| entity.name.namespace | import 句の dataclasses |
| keyword.operator.logical.python | キーワード演算子の and や not, is |
| constant.language | ビルトイン定数の True や None |
| variable.parameter.function.language.special | 後続で説明します。 |
| constant.character | 25行目のフォーマット文字列中における中括弧 { と } |
| constant.character.escape | 44行目文字列中の改行コード \n |
| keyword.codetag.notation | コメント中のキーワード TODO, FIXME, NOTE |
これを定義する before/after は次のようになります。


self と cls 変数に対するカラー指定
前の表にある、variable.parameter.function.language.special についての補足です。
before の状態で、Vector クラスのメソッドにおける self と cls の引数は、variables の指定によって既に白色になっています。
VSCode での Python 構文解析上、これらには特殊なトークンが割り当てられているため、個別にカラーをしているすることができます。
前述のサンプルでは、variable.parameter.function.language.special を指定することにより、self と cls 引数に赤色のカラーリングを割り当てるようにしています。
セマンティックハイライトの指定
ここまでで、おおよそ満足のいくカラーリングができましたが、VSCode ではさらにもう一歩進んだカラーリング指定をすることができます。
それが(シンタックスではなく)セマンティックハイライトです。
例えば、isinstance や print といったビルトイン関数のトークン詳細を確認すると、semantic token type というのが割り当てられています。

これは、Python の言語サーバが構文を解析した結果、シンタックスを上書きしてセマンティックを割り当てているような状態となります。
textmate scopes にある support.function.builtin.python に対してカラーを割り当てたとしても、セマンティックで上書きされた function のカラーリングが優先されることになってしまいます。
このような場合は、セマンティックに対するカラー割り当てを指定することで対処が可能です。
Filename: settings.json
{
// ...(省略)...
"editor.tokenColorCustomizations": {
// ...(省略)...
},
"editor.semanticTokenColorCustomizations": {
"rules": {
"function.builtin": "#f99",
},
},
}function.builtin のセマンティックにカラーを指定することにより、次のようにビルトイン関数の色を変更することができます。

なお、セマンティックの名称は、やや推測でアタックする必要があるので、若干ハードルが高いです。
(それか VSCode や Python 拡張のソースコードを参照して解決することもできるかもしれないですが)
カラーリングの before/after
記事の冒頭にも掲載しましたが、カラーリングの before/after を再掲します。
もちろん人の好みもあると思いますが、そこそこ満足できる見た目に整えることができました。


カスタマイズの例
配色のカスタマイズ例は次の記事で紹介します。






コメント