VSCode の配色カスタマイズの例を紹介します。
Dark Modern のカラースキームをベースにしています。
主として Python と Rust をターゲットにカスタマイズしていますが、他の言語でもある程度有用な設定と思います。
配色のポイントとして、次のような点を気にしました。
- 色の種類を増やしすぎない
- 目に優しそうな色合いにする
- かと言って淡くしすぎず、鮮やかさと淡さの中間くらいを目指す
自作テーマ紹介の記事リンク
なお、この記事は VSCode の設定でがんばる方法の紹介ですが、後日、自作テーマを作成しました。
もし興味あればこちらもご覧ください。
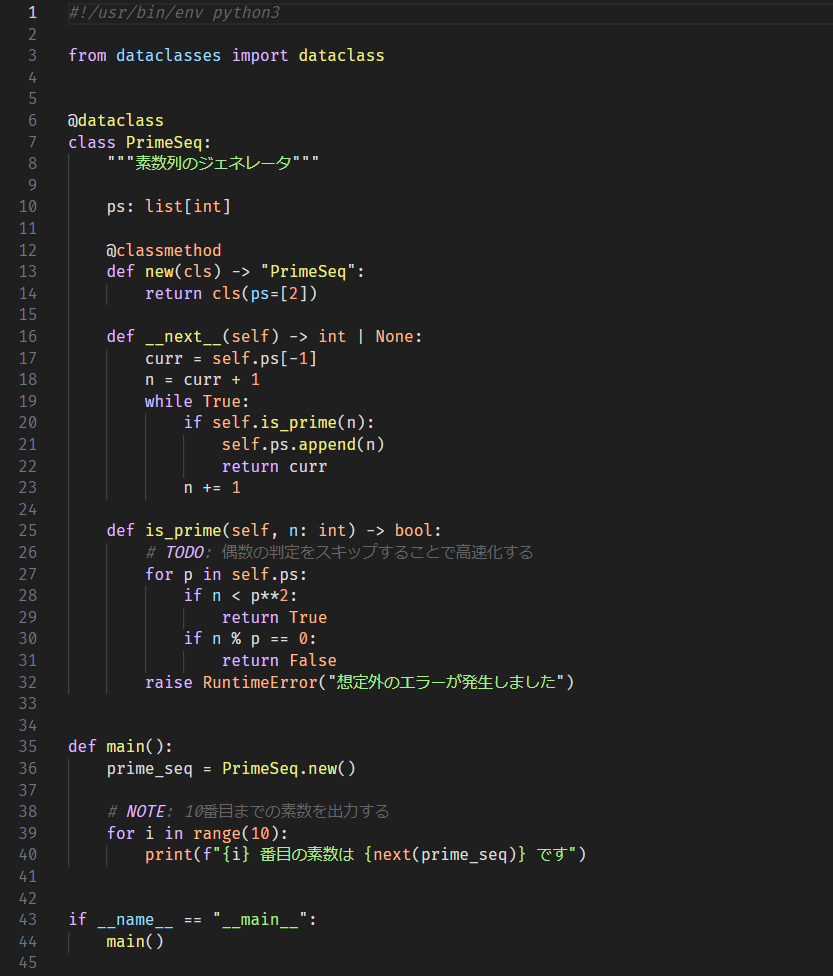
シンタックスカラーの表示サンプル(Python)
カスタマイズ後の Python コード表示例は次のようになります。

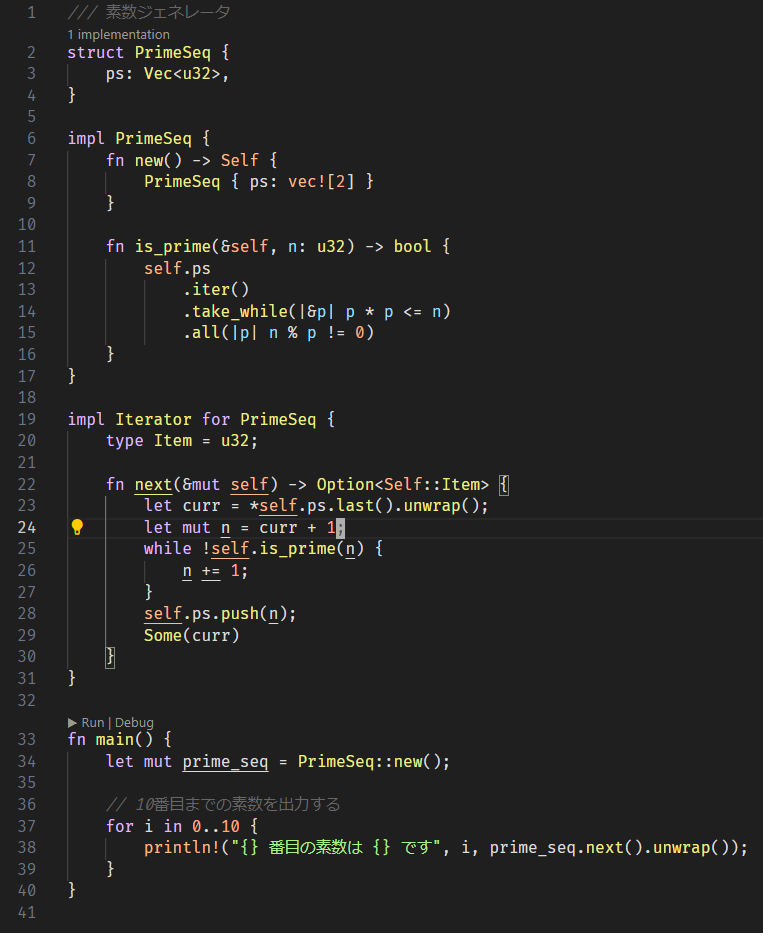
シンタックスカラーの表示サンプル(Rust)
Rust のサンプルも掲載しておきます。

settings.json への記述内容
ちょっと長いですが、settings.json の設定です。
以下の2項目を修正しています。
editor.tokenColorCustomizationseditor.semanticTokenColorCustomizations
Filename: settings.json
{
"editor.tokenColorCustomizations": {
"comments": {
"foreground": "#666",
"fontStyle": "italic",
},
"functions": "#ee8",
"keywords": "#dbf",
"numbers": "#fb8",
"strings": "#ae8",
"types": "#ee8",
"variables": "#ddd",
"textMateRules": [
{
"scope": [
"keyword.operator", // override
"punctuation",
"source",
"variable.other.constant", // override
],
"settings": {
"foreground": "#ddd",
},
},
{
"scope": [
"constant.character", // override
"constant.character.escape", // override
"markup.inline.raw", // override
"punctuation.definition.template-expression.begin", // override
"punctuation.definition.template-expression.end", // override
],
"settings": {
"foreground": "#ae8",
},
},
{
"scope": [
"keyword", // override
"keyword.codetag.notation",
"storage.modifier", // override
],
"settings": {
"foreground": "#dbf",
},
},
{
"scope": [
"entity.other.inherited-class", // override
"meta.function-call.generic",
"punctuation.definition.quote.begin.markdown", // override
],
"settings": {
"foreground": "#ee8",
},
},
{
"scope": [
"entity.name.scope-resolution", // override
"entity.name.namespace", // override
"entity.name.tag", // override
"markup.bold", // override
"markup.heading", // override
"punctuation.definition.list.begin.markdown", // override
"support.type.property-name", // override
"support.variable", // override
"variable.other.enummember", // override
"variable.parameter",
],
"settings": {
"foreground": "#9df",
},
},
{
"scope": [
"constant",
"constant.language", // override
"entity.name.function.macro.rust",
"entity.name.function.preprocessor", // override
"keyword.operator.logical.python", // override
"support.function.builtin",
"variable.language.self",
"variable.language.special",
"variable.parameter.function.language.special",
],
"settings": {
"foreground": "#fb8",
},
},
],
},
"editor.semanticTokenColorCustomizations": {
"rules": {
// for Python
"operator": "#ddd",
"class.builtin": "#fb8",
"function.builtin": "#fb8",
"property.builtin": "#9df",
"variable.builtin": "#9df",
// for Rust
"builtinAttribute": "#9df",
"selfKeyword": "#fb8",
"selfTypeKeyword": "#fb8",
},
},
"vsicons.dontShowNewVersionMessage": true,
}カスタマイズの詳細説明
カスタマイズ方法についての詳細説明は以下の記事を参照です。






コメント